Reusable Components
The Components feature allows you to build modular, reusable elements such as headers and footers.
By creating these components once, you can easily add them into any email you create, saving time and effort.
How to create a component
To create a component, go to Templates -> Fyno from the navigation.
-
Click 'Components' and it opens up the Components page.
-
Click 'Create'. You will see a popup as shown below

-
Give a unique name for your component and choose a component type. In this example, I am creating a Header component called 'Myntra-Header'
-
We support 5 different type of components now.
- Header
- Footer
- Banner
- Socials (Any social media icons like Twitter, LinkedIn, FB etc)
- Paragraph
-
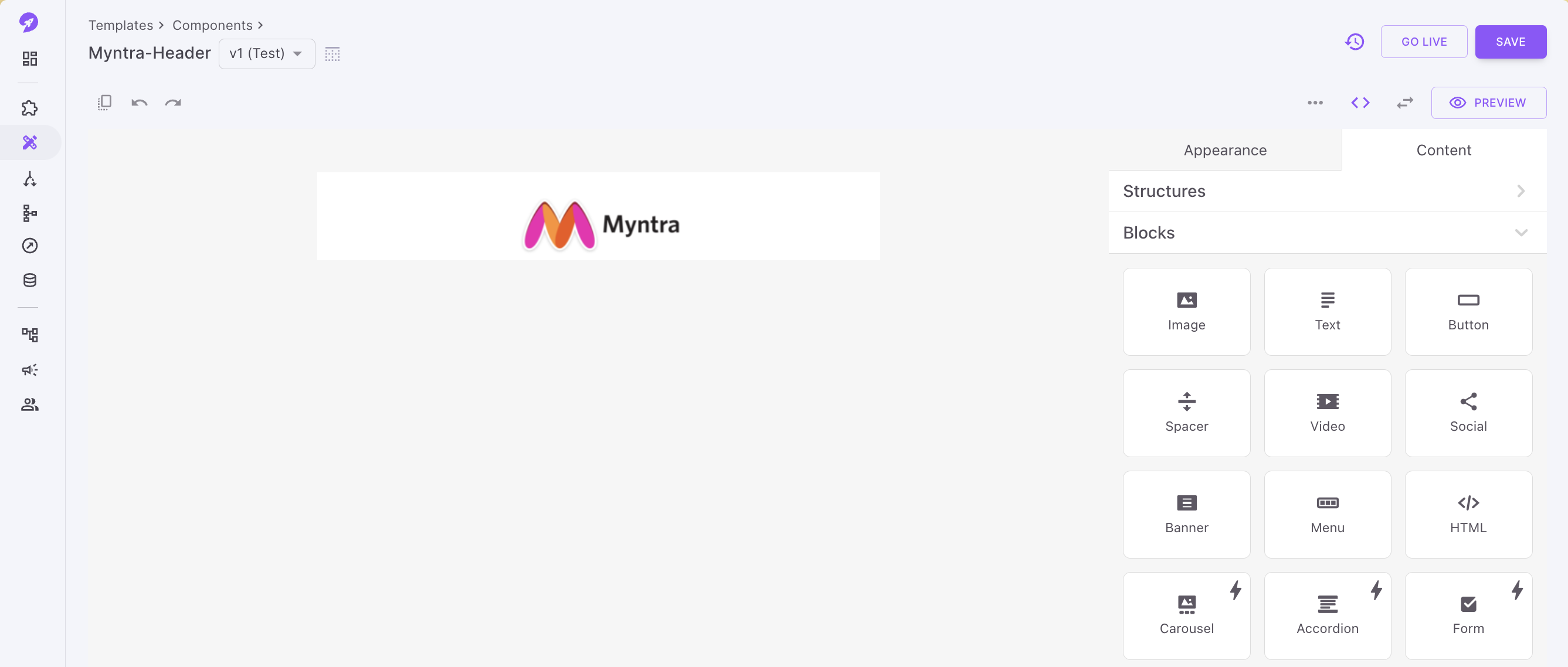
Once you click 'Submit', it opens the Email editor options. You can choose either 'Stripo' or 'HTML Editor'.
-
To create a Header, you can drag & drop Image block into the editor and brand logo.
-
The header will look as shown below.

-
Click 'Save' to create a test version of the component or click 'Go live' to create a live version.
-
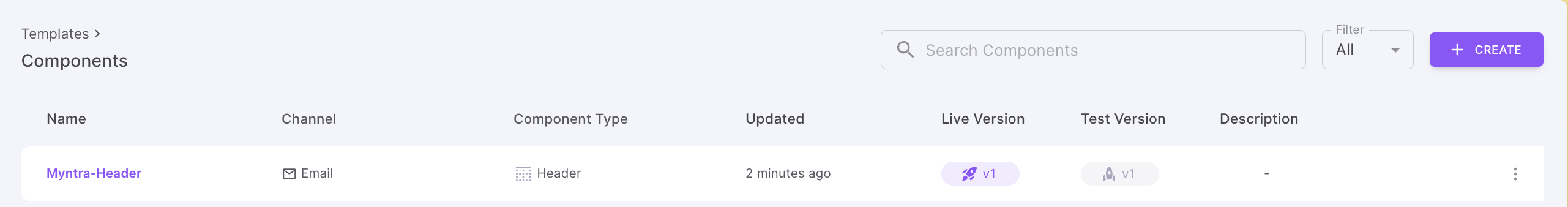
Once a component is successfully created, you can access it in Components page.

How to use a component in Email template
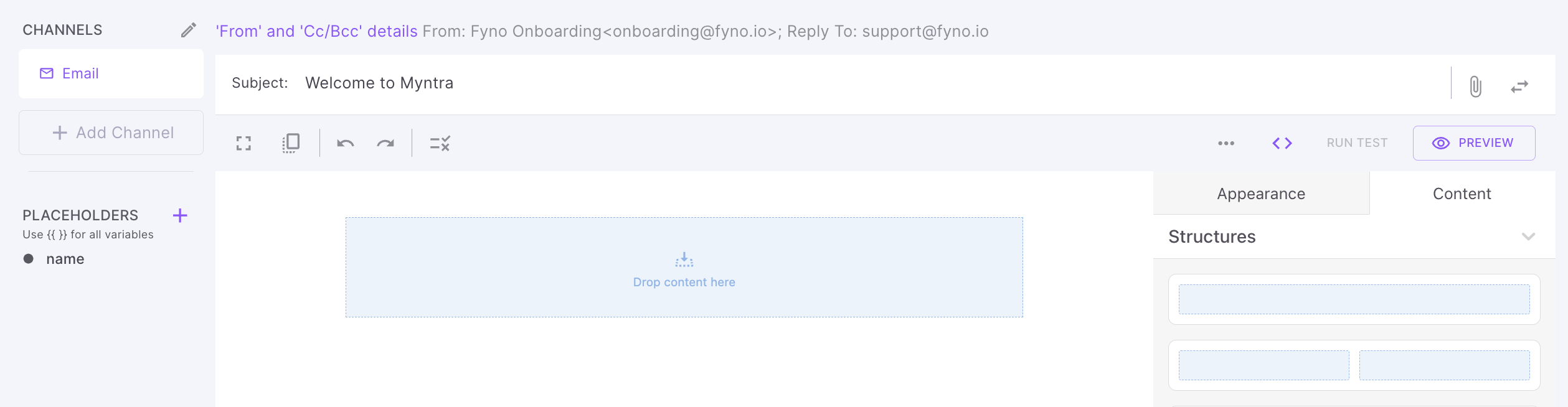
For example, to add a Header in email editor, you need to follow the below steps.
-
Drag and drop a structure into the email editor. Since its Header, make sure the block is at the top of the editor.

-
Drag and drop a text block into the email editor
-
In the text block, copy the component you have created from the Components section below the placeholders.

-
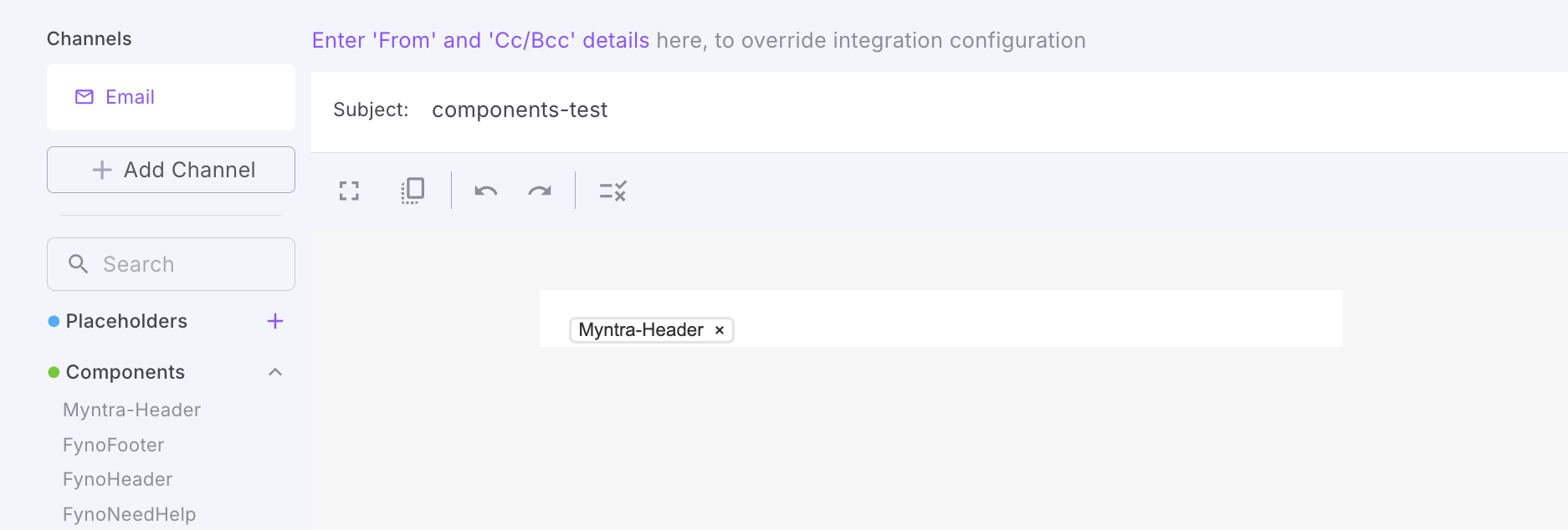
Paste the component in the text block you have added as shown below.

-
You can click Preview to see how the Header looks.
-
Similarly you can add any components like Footer, Socials, Banner, Paragraphs etc.
-
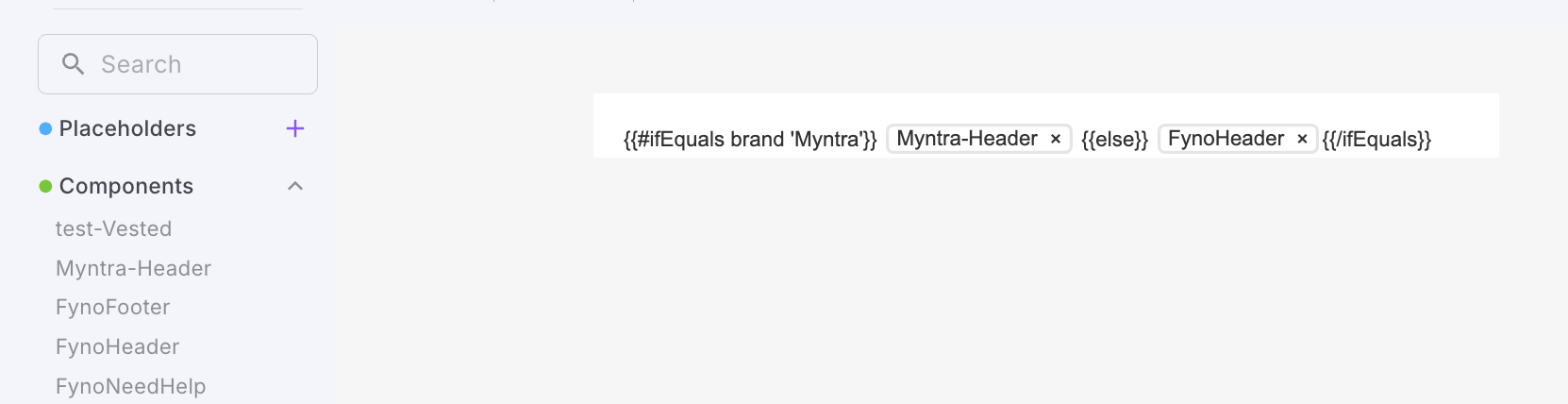
You can also use our Handlebars to add components based on any condition. For example, if you want to add a Header based on a brand name (as every brand will have its own logo), then you can add a condition to check brand name and add Header based on that.
-
In the below example, if the brand equals Myntra, it will add the Header , 'Myntra_Header' otherwise it will add the default Fyno Header.

Updated 6 months ago
