Interactive
Interactive templates can only be used for replies. They cannot be the first message that is sent. The first message should always be a template message.
Sub Types
There are different types of interactive templates you can create based on your use case.
- Common
- Request Location
- Address
- Flow
- Order Status
- Order Details
1. Common:
Message Type
- Text: Add text content in this space.
- Image: Insert an image you would like to send in the template. The URL of the image should be public. Supported file types are jpeg and png. Please note that images with transparent backgrounds are not supported. You can also upload an image directly from your device.Maximum size limit is 5 MB.
- Video: Insert the video file. The URL of the video should be public. Supported file types are mp4 and _3gpp_Maximum size limit is 16MB.
- File: Attach a document you want to send in the template. The URL of the document should be public. Any valid MIME type of document is supported.Maximum size limit is 100MB.
Title
- Title - This is a mandatory field. You can give any title to this interactive message.
- Preview URL - If you enable this URL, it will show the thumbnail of the URL added.
Body
This is a mandatory field. You need to add the body of the message here. You can also add any no of placeholders.
Footer
This is an optional field. You can add any footer elements here. You can also add any placeholders.
Action
Allows you to add interactive buttons, only when the "Interactive" option is selected from the Type drop-down.
- Button - This is the CTA user will see as part of the interactive message.
- Button Id - This is optional. If you want to use a unique Id to identify this button or want to send any payload as part of this button, you can use it.
- Menu: Provide options from a menu within your WhatsApp messages for your customers to choose from.
2. Request Location:
This message sub-type has a default CTA - 'Send Location'.
Body
This is a mandatory field. You need to add the body of the message here. You can also add any no of placeholders.
3. Address:
This message sub-type has a default CTA - 'Provide Address'.
Body
This is a mandatory field. You need to add the body of the message here. You can also add any no of placeholders.
4. Flow:
Message Type
- Text: Add text content in this space.
- Image: Insert an image you would like to send in the template. The URL of the image should be public. Supported file types are jpeg and png. Please note that images with transparent backgrounds are not supported. You can also upload an image directly from your device.Maximum size limit is 5 MB.
- Video: Insert the video file. The URL of the video should be public. Supported file types are mp4 and _3gpp_Maximum size limit is 16MB.
- File: Attach a document you want to send in the template. The URL of the document should be public. Any valid MIME type of document is supported.Maximum size limit is 100MB.
Title
This is a mandatory field. You can give any title to this interactive message.
Body
This is a mandatory field. You need to add the body of the message here. You can also add any no of placeholders.
Footer
This is an optional field. You can add any footer elements here. You can also add any placeholders.
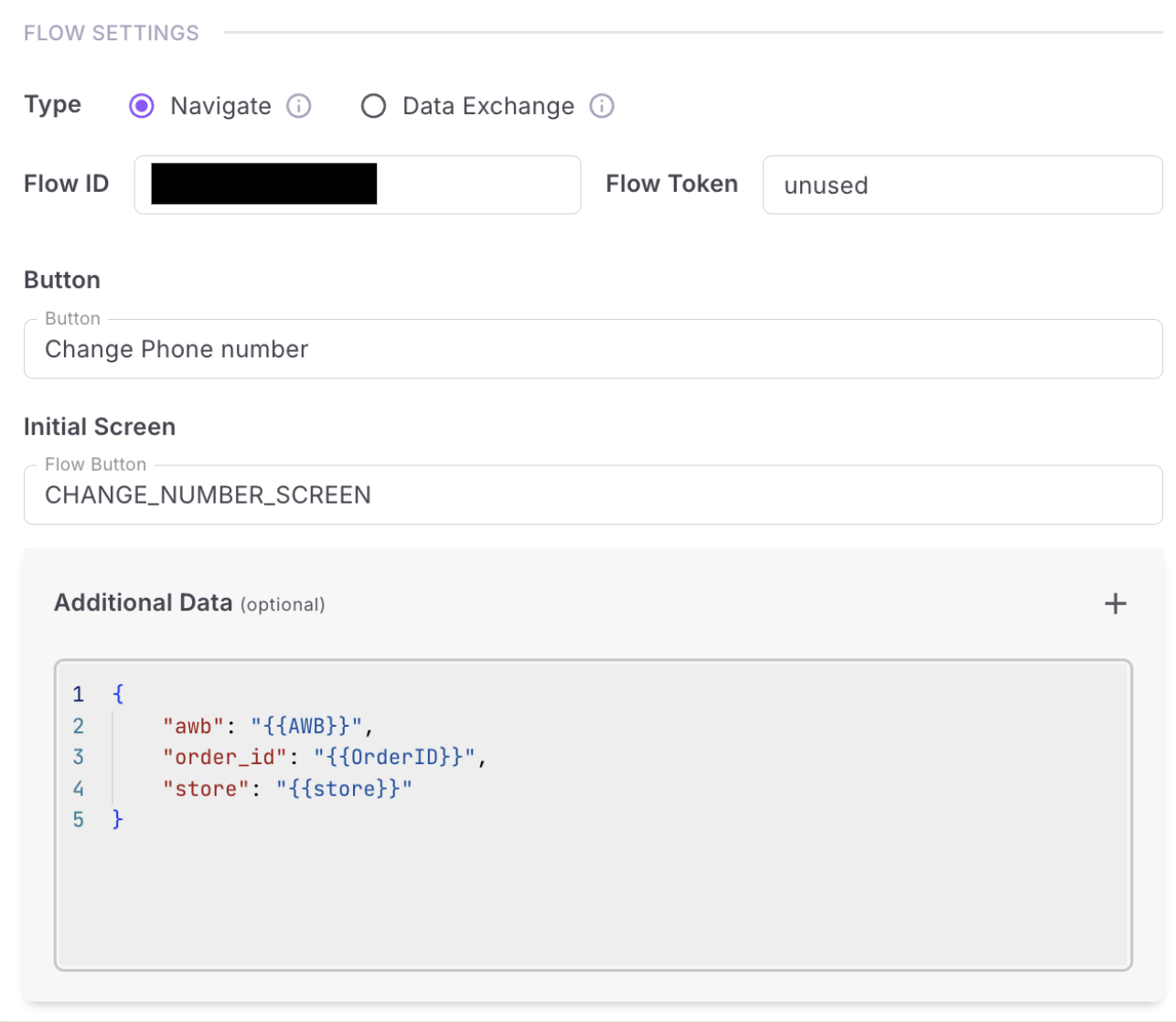
Flow Settings
-
Type - Navigate or Data Exchange
-
Flow Id - A unique id generated by Meta for every flow created.
-
Flow Token (Optional) - You can add a unique Id for your flow or use 'unused'.
-
Button - Add the button title which the user will see on the interactive Whatsapp message
-
Initial Screen - This is the initial screen of the flow.
-
Additional Data (Optional) - If your flow needs any data payload, you can use additional data as json payload

Order Status
Body
This is a mandatory field. You need to add the body of the message here. You can also add any no of placeholders.
Footer
This is an optional field. You can add any footer elements here. You can also add any placeholders.
Order details
- Order Id - Provide the order id for which you are sending this message.
- Status
- Processing
- Partially Shipped
- Shipped
- Completed
- Cancelled
6. Order Details:
Message Type
- Text: Add text content in this space.
- Image: Insert an image you would like to send in the template. The URL of the image should be public. Supported file types are jpeg and png. Please note that images with transparent backgrounds are not supported. You can also upload an image directly from your device.Maximum size limit is 5 MB.
Title
This is a mandatory field. You can give any title to this interactive message.
Body
This is a mandatory field. You need to add the body of the message here. You can also add any no of placeholders.
Footer
This is an optional field. You can add any footer elements here. You can also add any placeholders.
List Settings
- List Type
- Static - If you know the no of items in your order, use static list
- Dynamic - If you don't know exactly the no of items in your order, then use dynamic list.
- Item Type
- Physical
- Digital
- Billing Details - Its an optional field.
- Name
- Address Line 1
- Address Line 2
- Country
- State
- City
- Postal Code
- Item Details - You can add any no of items by clicking '+' if you are using static list. If you are using dynamic list, you just need to provide the details of the first item in your array.
- Name
- Image (Optional)
- Price
- Quantity
- Sale Price (Optional)
- ID
- Retailer Details
Payment Settings
- Gateway
- UPI
- Razorpay
- PayU
- Configuration Name
- Shipping Cost
- Tax
- Discount
Placeholders
Placeholders: Below the "Channels" section on the left, you can find placeholders. Placeholders are denoted by {{}} or Handlebars. You may define the parameters of Placeholders by clicking on it, which opens up a pop-up window where you can define them. Check out this comprehensive guide on how to use "Handlebars"
You cannot use only numeric values as placeholder keys!
WhatsApp URL Redirection will not work!
When providing the URLs for files in the WhatsApp templates, redirected links (with multiple hops) will not work as per Facebook Policies.
Preview
Review your content and take a look at what your message would look like in the Preview section on the right. If you have configured a Non-Synced template, you won't be seeing any preview.
Save & Go live:
Save and create different versions of the templates by hitting Save which will be Test versions. Use Go Live when you are ready to move your template into the "Live" version.
Updated about 2 months ago
